
Как сделать картинку ссылкой?
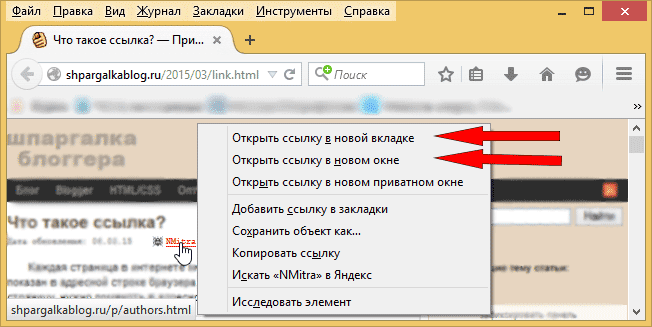
Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт. У тега есть четыре обязательных атрибута:. Часто изображения-ссылки используются в галереях, когда с уменьшенной версии изображения ставится ссылка на полноразмерную версию картинки или на отдельную страницу с этим изображением и подписью к нему. Если вы хотите выделить ссылку, сделайте картинку увеличивающейся или подсветите её цветом при наведении курсора.









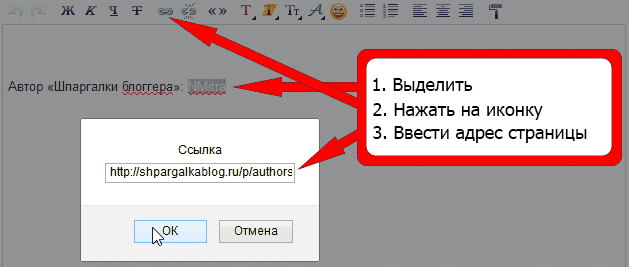
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. Результат данного примера показан на рис. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней. Изображения Ссылки.
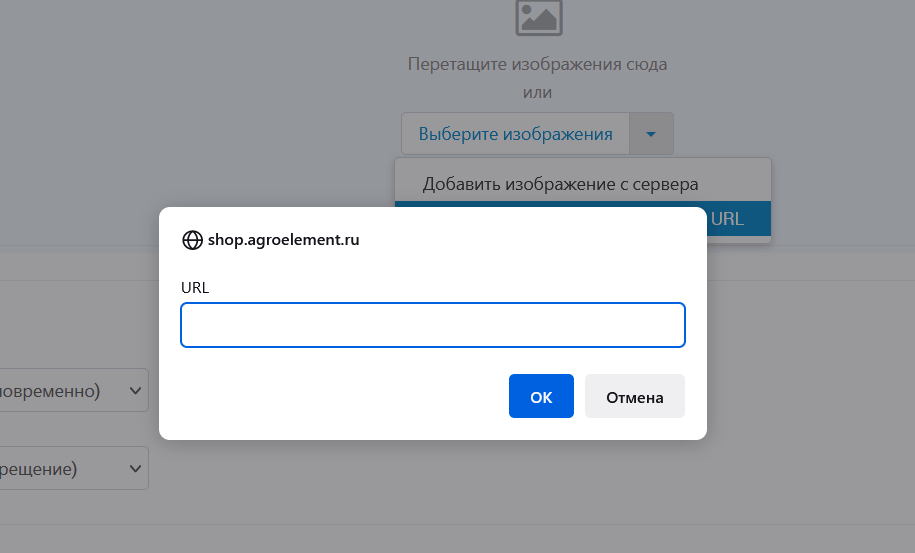
- Как заменить существующее изображение на изображение из URL-адреса?
- Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас.
- С помощью тега og:image можно указать URL изображения, отображаемого, когда кто-то делится контентом на Facebook.
- Постоянные разделы Текущие активности.
- In this article
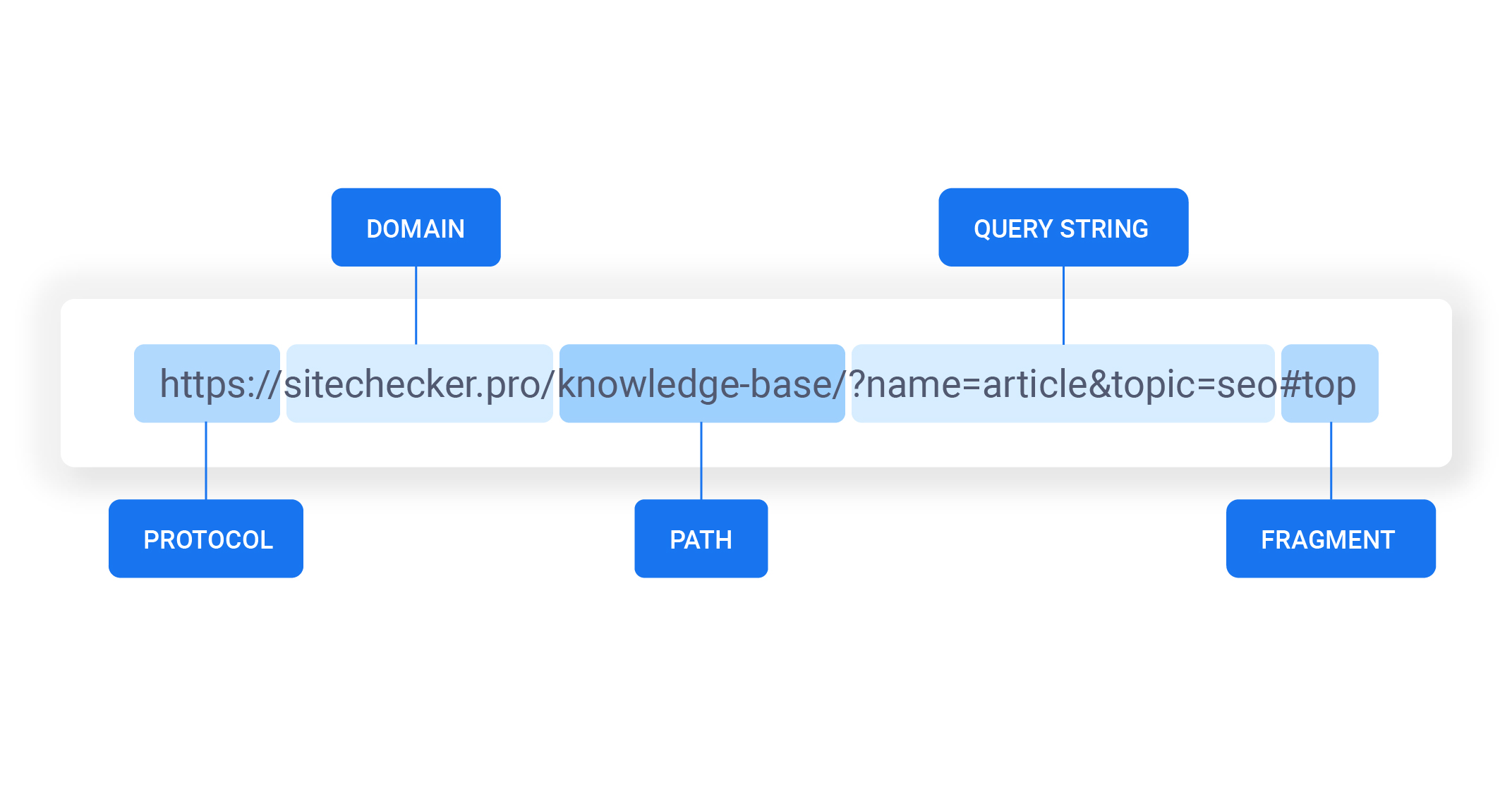
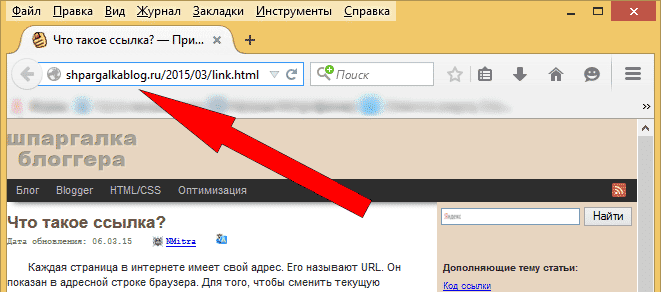
- Каждая страница в интернете имеет свой адрес.
- Вы можете легко использовать URL-адрес фотографии, чтобы добавить ее на свой веб-сайт, не загружая файл. Вы можете добавить новое изображение из URL-адреса или отредактировать существующее.
- Наш хостинг картинок с прямой ссылкой, поможет Вам загрузить фото и получить на него ссылку.









Загружайте и делитесь изображениями.
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.









Похожие статьи
- Сколько добавлять в борщ уксусной кислоты - Зачем в борщ добавляют уксус : когда добавлять уксус
- Можно сделать мелирование самой себе в домашних условиях - Как в домашних условиях добавить в волосы
- Тушеная капуста в сковородке рецепт
- Мастерская поделок своими руками - Поделки своими руками - поделки для детей своими руками: из