
Изучение 8 лучших инструментов проектирования API на 2024 год
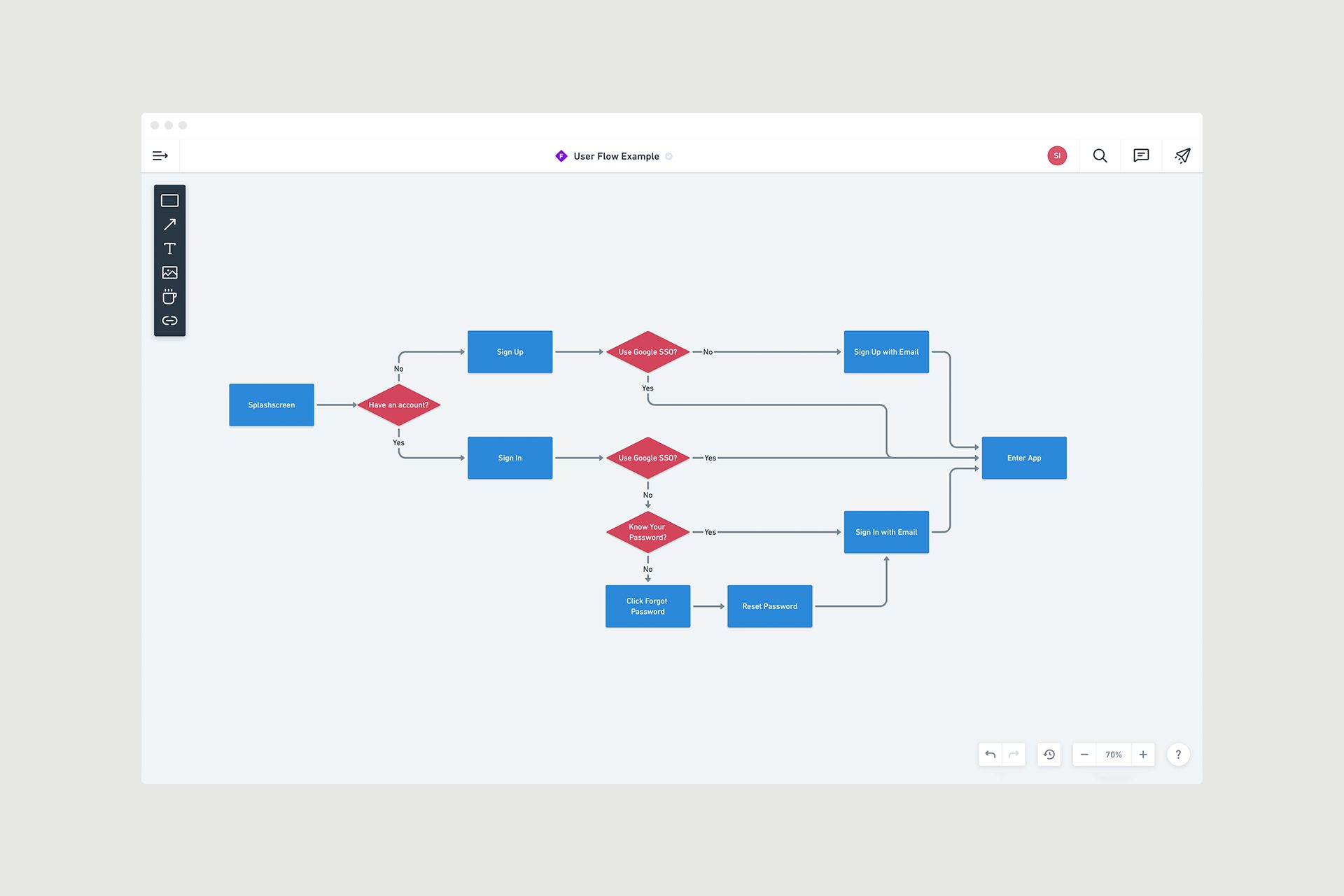
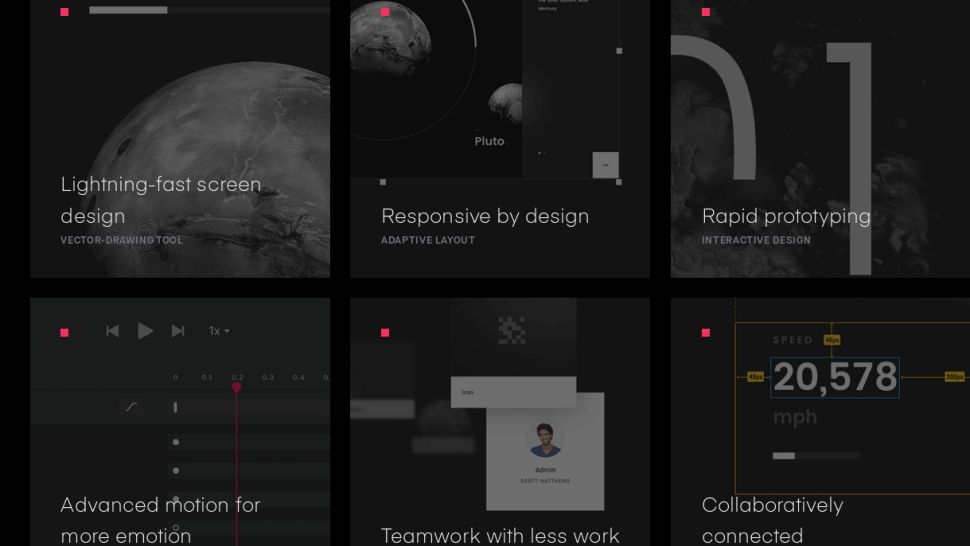
Хотите узнать, какие инструменты используют успешные UX-дизайнеры для создания первоклассных цифровых продуктов? На каждом этапе процесса создания продукта, начиная от формирования идеи и заканчивая передачей проекта разработчику, UX-дизайнеры применяют множество программ. Если вы новичок в этой сфере, то вам следует разобраться, какие из них вам понадобятся и когда их следует использовать. На каждом этапе процесса проектирования вы сможете улучшить результаты своей работы, если у вас в запасе будет разнообразный набор UX-инструментов. В этой статье мы рассмотрим основные программы, которые вам необходимо освоить для создания вайрфреймов, прототипов и пр. После того, как вы сделаете эскиз дизайна, можно приступать к созданию вайрфрейма.








![Составленный список 13 инструментов для дизайна [] - территория-исцеления.рф Лучшие инструменты для дизайна пользовательского интерфейса](https://artforlife.ru/wp-content/uploads/2019/11/instrumenty-proektirovaniya.jpeg)






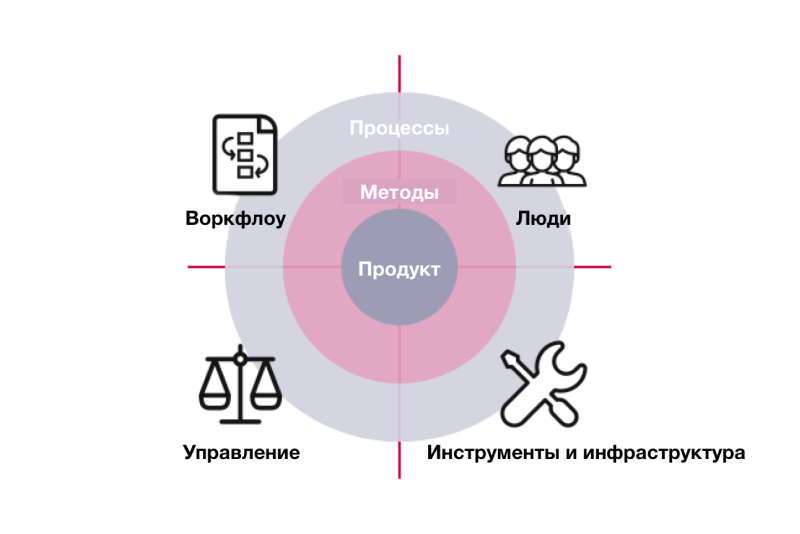
После работы в «Альфа Лаборатории» я создал сводную таблицу в Google Docs, чтобы иметь под рукой один документ, который помогает мне в работе над дизайном продуктов. А работая в Home Credit Bank уточнил и обогатил его. Хочу рассказать как им пользуюсь и что он из себя представляет. Документ состоит из нескольких страниц: роли и персоны, CJM, сценарная карта, список use cases, JTBD, гипотезы и метрики, список компонентов, контентная матрица. Наверное будет довольно скучно читать без примерного кейса, а я давно хочу открыть кабинет для аренды тату-мастерами, поэтому воспользуюсь оказией и распишу как я использую документ для проектирования кабинета в аренду татуировщикам.








.webp)



UI-дизайн отвечает за то, чтобы интерфейс приложения был функционален и помогал пользователю, а не мешал. Это первое, что видит юзер, и очень важно сразу его не отпугнуть. Что важно в приложении? Чтобы оно функционировало и выполняло свою задачу. И чтобы его оболочка не раздражала пользователя, а наоборот помогала в выполнении задач.