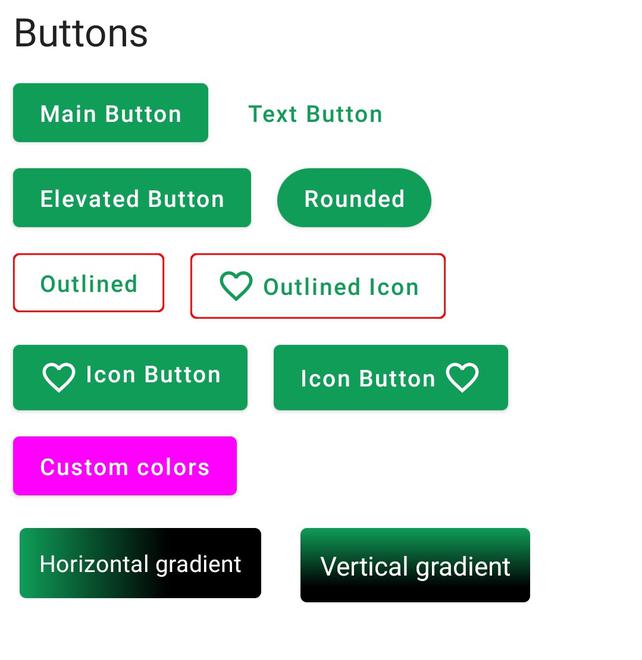
Изменение цвета кнопки Floating Action Button в Android
Создание чего-то уникального и инновационного требует необходимого количества знаний и реализации модного пошагового процесса. Первый шаг к созданию мобильного приложения, которое будет успешным и наберет популярность, начинается с дизайна приложения. Чтобы разработать успешное мобильное приложение в наше время, важно понять и изучить макет и функции, используемые для создания лучшего дизайна мобильного приложения. Есть много вещей, которые необходимо учитывать при разработке вашего приложения, например, определить, кто будет пользователями, какие проблемы приложение собирается решить для своих пользователей, какие стратегии используют конкуренты для продвижения своего мобильного приложения и так далее.













![[Android] Изменить вид кнопки по умолчанию - TStyleBook - Fire Monkey от А до Я](https://i.ytimg.com/vi/zKTDJBDoI2k/maxresdefault.jpg)
Ответ от Kitty , 22 августа, Самый простой способ - отредактировать стиль, добавив копию "donetoolbutton", но обозвав ее иначе, например "donetoolrectbutton". Создав копию, и обозвав ее "donetoolrectbutton", у вас останется и старый стиль и будет новый собственный. А вот с "donetoolrectbutton" вы уже можете делать что пожелаете. В этом видео щелкают в дизайне по кнопке правой клавишей мыши и там есть пункт Edit Custom Style.







Команда онлайн-школы английского Skyeng подготовила для vc. Создавая дизайн для нативных приложений, нужно учитывать различия между платформами iOS и Android. Они отличаются не только внешним видом, но и структурой. У каждой платформы — свой особенный набор функций. Гайдлайны от Apple и Google рекомендуют по возможности использовать стандартные для платформы средства навигации: элементы управления страницами, панели вкладок, сегментированные элементы управления, представления таблиц, коллекции видов и разделённый экран. Пользователи знают, как эти элементы управления обычно работают на каждой платформе.